不怕跌倒的UI/UX設計菜鳥

UI Design
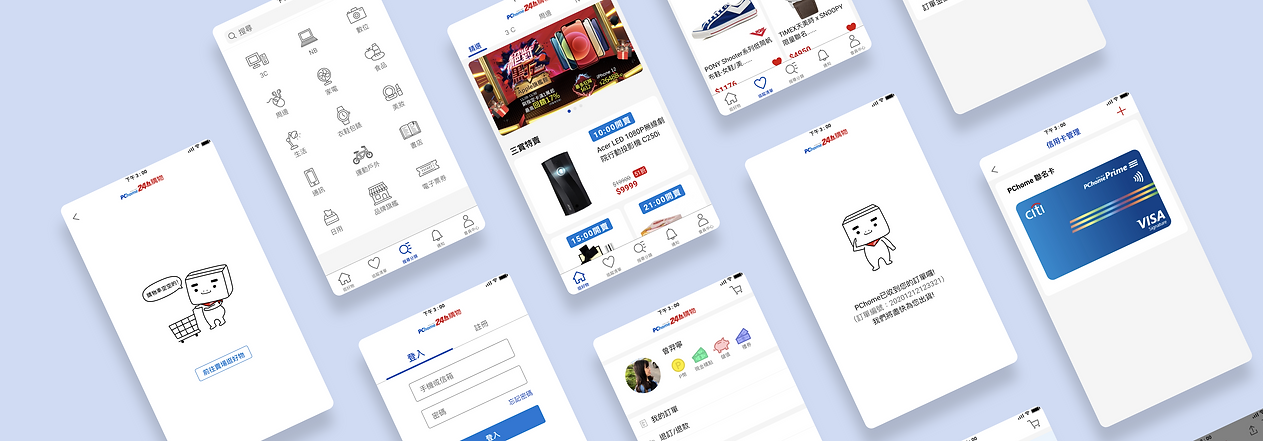
PChome 24h App
PChome 24h 是台灣知名的電商品牌,許多人喜愛從他們的App購買商品。然而,雜亂的介面設計讓部分消費者感受不佳。為了解決這個問題,決定將該App作為這次Redesign的主題。
Role
UI/UX 設計師
Tools
Adobe Illustrator
Adobe XD
設計流程

使用者調查
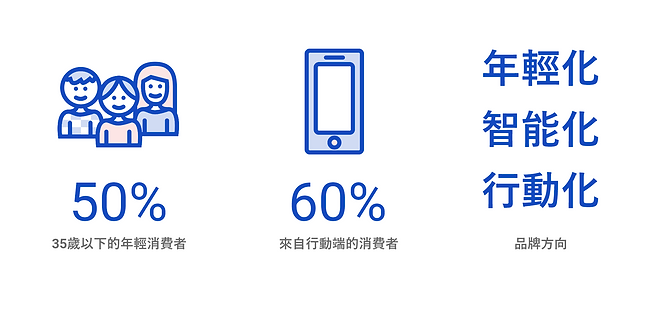
根據PChome內部觀察所得出的結果:

問題與目標
從自身與親友的使用心得、App Store上的評分與留言中,分析出幾個主要問題,並依此設立改善目標。

架構
由於內容十分繁雜,在此僅列出了大致的架構規劃:

線框圖

顏色與元件
在顏色方面使用了品牌色。但不同於先前紅色為主的介面,我將主色改以深藍色為主,營造出沉穩、時尚、簡約的氛圍。而淺藍色與紅色則為輔助色、強調色。

Prototype
由於電商App的內容資訊量較多,在此僅針對大幅改善的頁面介紹。
依序是首頁、會員中心、商品詳情頁、購物車結帳流程、通知頁、訂單頁。
首頁


會員中心


商品詳情頁


購物車結帳流程



通知頁


訂單頁

Prototype展示影片
Video Music
"Holiday Adventure (Creative Commons) FREE positive vlog background (house)" by Unwritten Stories is licensed under a Creative Commons License.
總結
第一次做Redesign,就選了內容十分龐雜的電商App。不論是資訊的整理與分類、廣告的呈現方式,又或者是,如何設計出清晰易懂的架構與流程等等,對我而言,真的是滿具有挑戰性的。
不過,在做完了整個專案以後,我很開心自己當初選擇這款App。不僅對於UI/UX的設計流程更加熟悉,也讓我在資訊的呈現方式上思考了許多,像是該如何在設計與商業利益之間取得平衡。而我也藉此去了解電商平台的營運模式,才知道,原來電商平台看似都是透過網路販售商品,但實際上,後台的運作方式、供貨方式不盡相同。
除此之外,在整理這款作品的時候也是困難重重,因為可以說明的東西實在是太多了!該如何有系統地展示、展示的多寡與深度等等,很多因素都要考慮。也因此最後決定錄製影片,以完整地呈現整份Redesign作品的操作流程及功能介紹。